![Profile Builder WooCommerce Sync Add-on]()
Looking for a simple way to manage WooCommerce Customer Billing and Shipping Address fields with Profile Builder?
How about adding custom user fields to the WooCommerce checkout page?
Now you can, using the Profile Builder – WooCommerce Sync Add-on.
Get Profile Builder – WooCommerce Sync Add-On
Manage WooCommerce Customer Fields
By default, WooCommerce adds address fields, Customer Billing and Shipping Address to the user profile. But what if you want to capture more user information, as well as let users manage all their profile fields in one place?
When a user/customer registers or updates his profile via Profile Builder front-end forms, using this add-on he will now not only be able to fill in/edit the user fields created with Profile Builder, but also display and update the shipping and billing fields from WooCommerce.
Installing Profile Builder – WooCommerce Sync Add-on
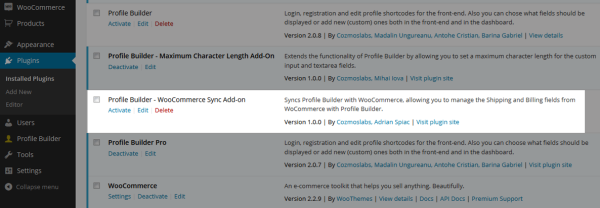
After downloading, you can add the add-on using the standard WordPress plugin uploader and clicking “Activate”.
![Woo-Sync-Addon-Install]()
Note: For the Profile Builder WooCommerce Sync add-on to work as expected, you’ll need to have already installed both Profile Builder and WooCommerce plugins.
Note: The Profile Builder – WooCommerce Sync Add-on requires at least Profile Builder 2.0.8, free or premium.
Adding WooCommerce Customer Billing and Shipping Address to User Profile
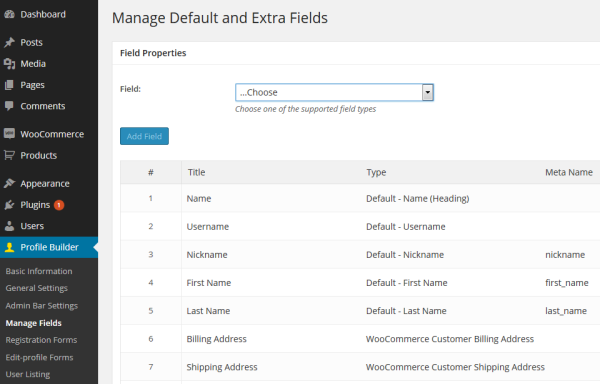
Once activated the Profile Builder – WooCommerce Sync Add-on will automatically add WooCommerce Customer Billing and Shipping Address fields to the Manage Fields list from Profile Builder. They will output all the individual fields required for WooCommerce Shipping and Billing Address in the front-end.
![manage-fields-woo]()
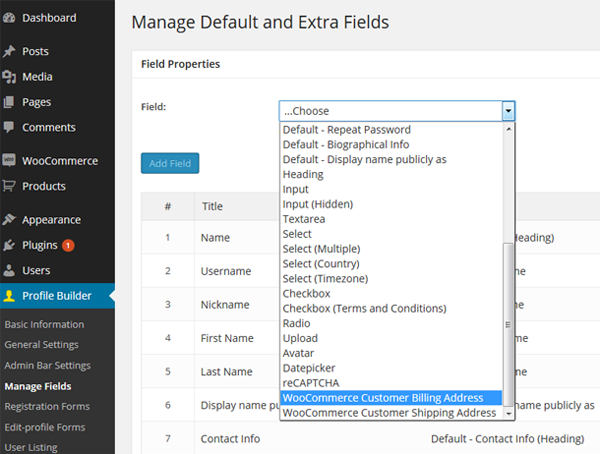
You will be able to (re)arrange them, edit their heading (title) and in case you remove them, you can always add them later in the Fields drop-down.
![manage-fields-woo-shipping-billing-small]()
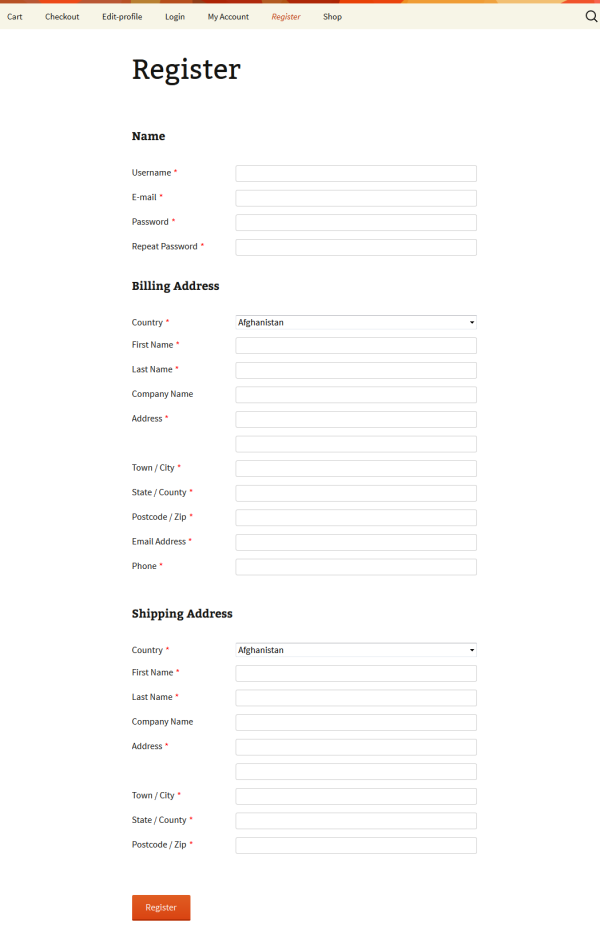
The WooCommerce fields will now appear on both registration as well as edit profile pages managed with Profile Builder.
![front-end-register-woo-fields1]()
Users registering through Profile Builder will be able to fill in the required WooCommerce Customer fields
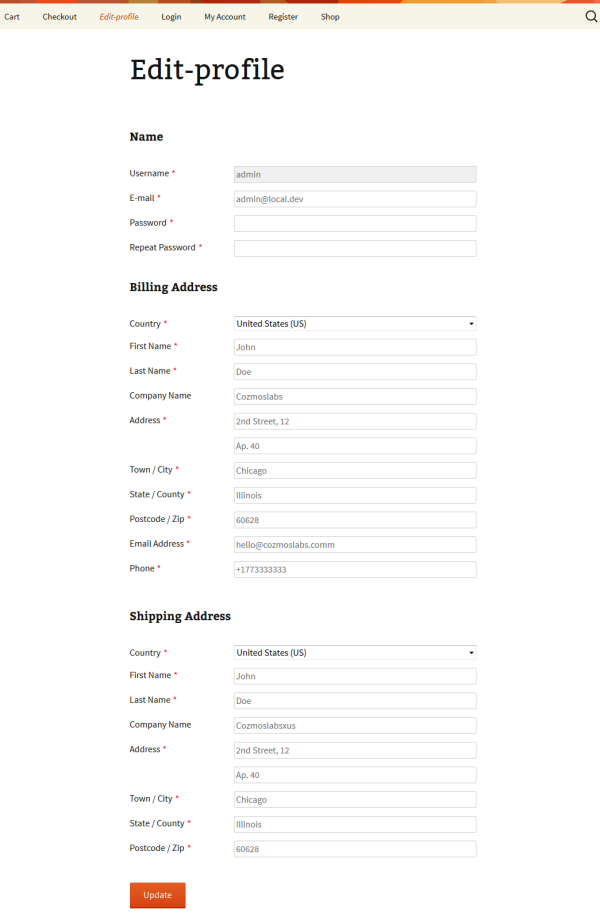
![The Edit Profile page will now allow your users to update WooCommerce Shipping and Billing information]()
The Edit Profile page will now allow your users to update WooCommerce Shipping and Billing information
So from now on, when a new user registers, you can give him access to add or modify the WooCommerce customer fields as well, all in one place.
Adding Custom Fields to WooCommerce Checkout page
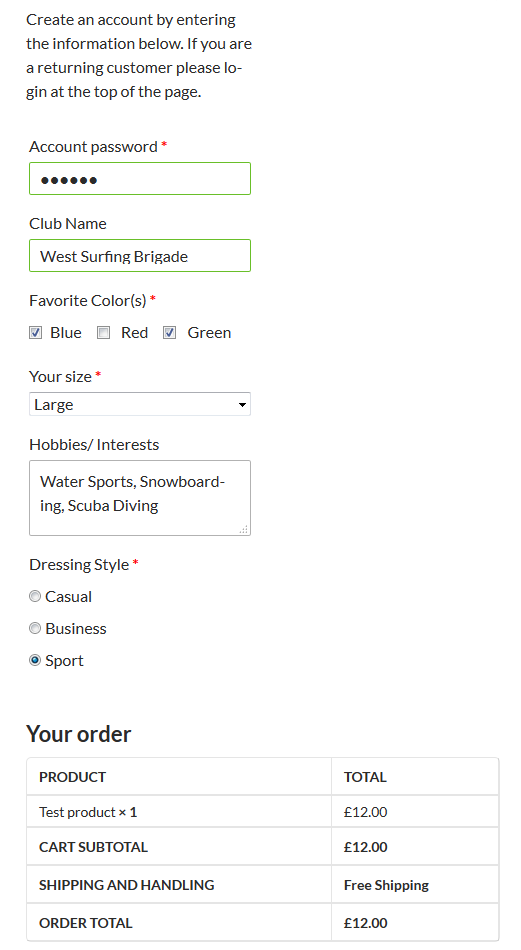
Profile Builder – WooSync add-on allows you to also add custom user fields to the “Create an account” section from the WooCommerce Checkout page.
![Custom Fields added with Profile Builder to the WooCommerce Checkout page]()
Custom Fields added with Profile Builder to the WooCommerce Checkout page
The way you can collect more custom user information as well as register new users directly when they checkout.
The supported field types which can be added to the WooCommerce Checkout page using Profile Builder are: ‘Input’, ‘Textarea’, ‘Checkbox’, ‘Select’ , ‘Radio’, ‘Heading’.
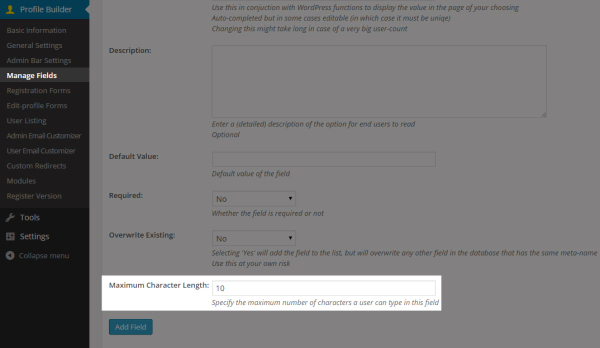
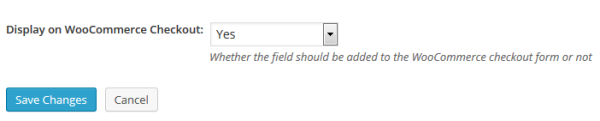
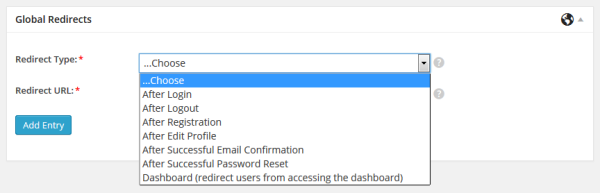
To add a custom field to the WooCommerce checkout page, in Manage Fields, when adding a new field or editing an existing one, you’ll simply need to select “Yes” for “Display on WooCommerce Checkout” option.
![Choose which fields to display on the Checkout page]()
Choose which fields to display on the Checkout page
Integrate WooCommerce My Account page with Edit Profile form created with Profile Builder
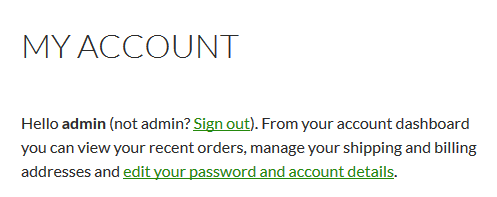
Another aspect we looked into for a complete integration was to allow people to access the Edit Profile form created with Profile Builder, directly from the WooCommerce My Account page.
After activating the WooSync add-on, once you go to My Account page created by WooCommerce and click on “edit your account details” link you will be taken to the Edit Profile form created with Profile Builder.
![Clicking the link to edit your account details you will take you to the Edit Profile form created with Profile Builder.]()
Clicking the link to edit your account details you will take you to the Edit Profile form created with Profile Builder.
If you’re using the Multiple Edit-Profile forms module from Profile Builder PRO, and have setup more than one Edit Profile form, you can choose which one to display under the My Account page.
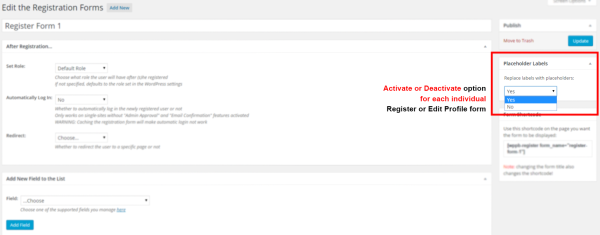
When creating an Edit Profile form, you’ll notice a box asking you if you want to add that form on MyAccount page from WooCommerce.
![add-edit-profile-form-myaccount-woocommerce]()
This sums up all the WooSync add-on features which will help you fully integrate Profile Builder with WooCommerce.
Get the Profile Builder – WooCommerce Sync Add-On
The post Manage WooCommerce Customer Fields with Profile Builder appeared first on Cozmoslabs.